「Webデザインを学びたいけれど、できる限り安く、でも質の悪いスクールは避けたい」
そこで、受講料が実質20万円以内で受講できる優良スクールを調査しました。
今回、リスキリング給付金70%を適用した際の価格を基準とし、Webデザインスクールランキングの他、充実した学習内容とサポートを受けられるコースの受講方法まで解説します。
早速、結論からお伝えすると、特に評判が高くコスパ抜群のおすすめ3校はこちら。
- Find me!(ファインドミー)
評価:4.29/5
価格:101,703円〜(税込/リスキリング70%受給時) - デイトラ
評価:4.29/5
価格:122,666円(税込/リスキリング70%受給時) - デジタルハリウッドSTUDIO by LIG
良い評判:95%
価格:188,000円(税込/リスキリング70%受給時)
本文では、上記3校の深掘りに加え、他にもおすすめできる安いスクールや、受講料を最大まで安く抑える具体的な方法までご紹介しています。最後まで読むことで、あなたに最も合ったコスパ最強のスクールが見つかります。
目次
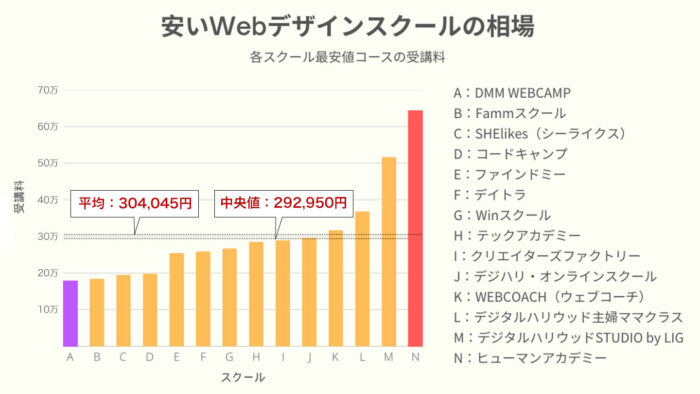
一番安いコースの平均と中央値で見るWebデザインスクールの相場

安いWebデザインスクール受講料の相場比較(最安値~最高値、平均・中央値)
当サイトで掲載しているWebデザインスクールで「HTML/CSS、Photoshopを含む最安コース」の受講料をもとに、相場感をまとめました。結果、30万円前後が中心価格帯であることがわかります。
| 項目 | 受講料(税込) |
|---|---|
| 最安値 | 179,988円 |
| 平均 | 304,045円 |
| 中央値 | 292,950円 |
| 最高値 | 643,500円 |
※料金は入学金・教材費を含む「コース総額」で算出。
- 20万円未満:4校
- 20万円〜30万円:6校
- 30万円〜40万円:2校
- 40万円以上:2校
全体の約71%(10校)が30万円未満の価格帯に集中。最安値と最高値の差は463,512円と大きく、3.5倍以上の開きがあります。
20万円以内に収まるスクールは割安と言える一方で、平均値が中央値よりもやや高めで、高額なスクールが平均を引き上げていることがわかります。
次では、安いスクールを選ぶ際のポイントを詳しく解説します。
安いスクールに共通する3つの注意点
価格を優先すると、コストダウンの影響でカリキュラムやサポート内容に制限が出ることが多いです。安さの裏に潜むデメリットを理解し、ミスマッチを防ぎましょう。
学べる範囲が限定的
受講料20万円以下のプランは、HTML/CSSやPhotoshopなど基礎操作が中心。JavaScriptやWordPress、Illustrator、Figmaなどの応用領域は別オプションになることがほとんどです。
サポート回数・方法に制限がある
講師への質問はテキストチャットがメインで、回数制限があることも。課題レビューやマンツーマンレッスン、個別質問やコーチングなどが非対応、または別料金になる場合が多く、初心者には理解不足や完走できない可能性もあります。
隠れコストに注意
入学金や教材費のほか、オプション講座・追加サポート利用で総額が膨らむことも。「最終的に40万円以上かかった」とならないよう、事前に必要経費を洗い出しておきましょう。
20万円以内で受講できる安いスクール4校ランキング
「Photoshop/HTML・CSS」を含むコースのうち、補助金適用前で20万円(税込)以内に受講できるスクールは以下の4校のみです。
選択肢が非常に限られているため、価格だけでなくカリキュラム内容やサポート体制もよく確認しましょう。
- 実質20万円以内(リスキリング補助金適用後も含む)
- カリキュラムにHTML/CSS・Photoshopが必須
| スクール名 | 最安値コース料金(税込) |
|---|---|
| 1. DMM WEBCAMP(ウェブキャンプ) | 179,988円 |
| 2. Fammスクール | 184,800円 |
| 3. SHElikes(シーライクス) | 195,360円 |
| 4. CodeCamp(コードキャンプ) | 198,000円 |
このように、補助金なしで「実質20万円以内」を狙うと選択肢は限られますが、次で解説するリスキリング補助金制度を活用することで、選べるスクールの幅が大きく広がります。
最近の物価高騰の影響で受講料を値上げするスクールが多くなっています。興味のあるスクールは、今すぐ価格をチェックして最新情報を確認しましょう。
リスキリング補助金で実質20万円以内にできる11校ランキング
転職を目指す雇用保険加入者は、受講料の70%を国から受給できるリスキリング補助金制度を活用することで、通常30~40万円台のコースも実質20万円以内に。
ここでは、補助金適用後に実質20万円以下となるスクールをまとめました。
| スクール名 | リスキリング補助金70%受給時(税込) |
|---|---|
| 1. DMM WEBCAMP(ウェブキャンプ) | |
| 2. デジハリ・オンラインスクール | |
| 3. Find me!(ファインドミー!) | |
| 5. デイトラ | |
| 6. デジタルハリウッド主婦ママクラス | |
| 7. テックアカデミー(TechAcademy) | |
| 8. Winスクール | |
| 9. SHElikes(シーライクス) | |
| 10. デジタルハリウッドSTUDIO by LIG | |
| 11. CodeCamp(コードキャンプ) |
補助金適用後に実質20万円以下となるスクールは全11校。通常40万円前後の手厚いプランも、実質20万円以内で受講可能になるため対象者はリスキリング補助金を積極的に利用しましょう。
実質20万円以内で受講できる安いスクールを選ぶ5つのポイント
リスキリング補助金で実質20万円以内になるスクールは増えましたが、選び方を誤ると「思っていた内容と違った」「サポートが足りない」と失敗することも。
まずは重要な5つのチェックポイントを押さえましょう。
- 学べるスキル範囲
基礎スキルだけでなく、目標に合わせた応用スキルが含まれているか? - サポート体制の充実度
自分に合う学習サポート、転職サポートがあるか? - 受講期間・学習ペース
自分の生活リズムに無理なく続けられる期間か? - 受講スタイル
オンライン/通学/ハイブリッドのどれが合うか? - 講師の質・経歴
サイト上での判断は困難。口コミの確認がおすすめ
さらに詳しい選び方を知りたい方は、12項目に分けて徹底解説しているWebデザインスクールの選び方【後悔しないための12項目】をご覧ください。
安いWebデザインスクール12校を徹底比較【最新ランキング】
ここからは、実質20万円以内で受講できるスクール12校を厳選してご紹介します。
総額受講料とリスキリング補助金適用後の実質負担額を一覧で比較し、各スクールの特徴やおすすめポイントもまとめました。
自分の予算と学びたい内容にぴったり合うスクールを見つけてください。
※各スクールの情報は更新されている可能性がありますので、詳しくは公式サイトでご確認ください。
DMM WEBCAMP(ウェブキャンプ)|実質97,600円〜

画像出典:DMM WEBCAMP
DMM WEBCAMP の「Webデザインコース」は、デザインとサイト制作をセットまたは個別で選べる柔軟さが魅力。
リスキリング補助金適用で実質97,600円〜と手頃な価格ながら、返金保証やAdobe CC無料期間など、学習リスクを抑えるサポートが充実しています。
| コース名・ 受講料(税込)・ 期間 |
|
|---|---|
| 学べる内容 |
|
| 授業形態 | オンライン |
| 割引・特典 |
|
DMM WEBCAMP(ウェブキャンプ)
総合評価:4.12 / 5(口コミ数150件)
デジハリ・オンラインスクール|実質107,600円〜

画像出典:デジハリ・オンライン
デジハリ・オンラインスクールは、目的に合わせてWebデザインが学べる全3コースがリスキリング補助金対象で、実質¥107,600〜と安いWebデザインスクールの中でもコスパ◎。
講師による「オンライン・アダプティブ・サポート」で進捗管理&挫折防止、無制限チャット&Zoom質問、ライブ授業やゼミを通じた双方向学習を完備。
さらに、8,000社以上の求人・案件検索サイト利用権や転職支援もセットになっており、価格以上の価値を実感できます。
| コース名 |
|
|---|---|
| 受講料(税込) |
|
| 受講期間 |
|
| 学べる内容 |
|
| 授業形態 | オンライン |
| 割引・特典 |
|
デジハリ・オンラインスクール
良い評判:93%|口コミ数:14件
Find me!(ファインドミー!)|実質101,703円〜

画像出典:Find me!
Find me!は、安いWebデザインスクールの中でも特にコスパ重視派におすすめの一校です。HTML/CSS・Photoshopをはじめ、Figma、WordPressなど計58種類のスキルを自由に組み合わせて、必要な内容だけを効率的に学べます。
さらに、スタンダードプラン以上なら業界トップクラスの充実したサポートが受けられるため、価格の安さだけでなく質も高いのが大きな強みです。
| 通常 月額受講料(税込) |
+入会金:249,800円 |
|---|---|
| リスキリング70%受給時 月額受講料(税込) |
|
| 学べる内容 | Photoshop、Illustrator、Figma、HTML/CSS、WordPress、案件獲得 など58種類からカスタマイズしたスキルによる |
| 授業形態 | オンライン |
| 割引・特典 |
|
Find me! (ファインドミー)
総合評価:4.29 / 5(口コミ数120件)
- 『ファインドミー』の評判・口コミを見る
- 『ファインドミー』の公式サイトで詳しく見る
※今ならコース料金が最大89,400円OFF(3ヶ月分無料)
デイトラ|実質122,666円〜

画像出典:デイトラ
デイトラは、SNSで高評価を集める業界最安値のWebデザインスクール。
リスキリング転職コースなら、学習から転職支援までをセットで受けられ、修了後には追加で1コース無料で学べる特典付き。特典で学習していないコースを選べばWebデザイナーに必要なスキルを格安で学ぶことができます。
| コース名 |
|
|---|---|
| 受講料(税込) |
|
| 期間 | リスキリング期間:6ヶ月、転職活動期間:3ヶ月 |
| 学べる内容 |
|
| 授業形態 | オンライン |
| 割引・特典 | 追加で1コース無料で受けられる |
デイトラ
総合評価:4.38 / 5(口コミ数334件)
デジタルハリウッド 主婦・ママクラス|実質134,000円〜

画像出典:デジタルハリウッド
デジハリの主婦ママ専用のクラスです。少人数制のクラス制で同じ主婦ママ同士で学べたり、お子さんを連れて行けるキッズスペース完備で、子育て中でも安心して学べる環境が魅力。
『就転職パック』ではグラフィックとWebデザインの案件に挑戦できるため実務経験を積むことも可能です。家事や育児と両立しながらも本格的なWebデザインスキルを身につけられます。
| コース名 |
|
|---|---|
| 受講料(税込) |
|
| 期間 |
|
| 学べる内容 |
|
| 授業形態 | 通学、オンライン |
| 場所 | 渋谷、新宿、吉祥寺、立川、自由が丘 |
| 割引・特典 | Adobe CCを特別価格で購入可能 |
デジハリのstudioは上記以外にも全国にありますが運営会社が違います。そのためリスキリング対象になるかは各studioの説明会で確認してください。
デジタルハリウッド 主婦・ママクラス
良い評判:100%|口コミ数:26件
TechAcademy(テックアカデミー)|実質135,600円〜

画像出典:テックアカデミー
テックアカデミーでは、「Webデザインコース」と「はじめての副業コース」の8週間プラン以上が、いずれもリスキリング補助金適用で実質20万円以内で受講可能。
『はじめての副業コース』では、5万円分の案件保証があるため実質マイナス5万円引きで受講できます。また、転職支援としてマッチング企業の提案、面接調整、練習、契約調整などのサポートも受けられ、未経験でも安心して学べます。
| コース名・ 受講料(税込) |
|
|---|---|
| 学べる内容 |
|
| 授業形態 | オンライン |
| 割引 |
|
TechAcademy(テックアカデミー)
総合評価:4.69 / 5(口コミ数104件)
Winスクール|実質147,200円〜

画像出典:Winスクール
Winスクールの「DXリスキリング学習・転職支援コース」に含まれる「Web&UI/UXデザイナー養成講座」は、70%補助適用で実質¥147,200〜と受講可能。
学習内容はサイト制作からWebマーケティングまで幅広くカバー。全国に48校あるため通学はもちろん、オンラインにも対応して柔軟な学習ができます。
| コース名 | Web&UI/UXデザイナー養成講座 |
|---|---|
| 受講料(税込) | 404,800円(通常) 147,200円(リスキリング70%受給時) |
| 期間 | 4ヶ月 |
| 学べる内容 | Photoshop、HTML/CSS、Figma&UI/UXデザイン、JavaScript&jQuery、アクセスアップ&Webマーケティング、デザイン制作実習(Webサイト制作)、修了テスト |
| 授業形態 | 通学(全国48箇所)、オンライン |
| 割引・特典 |
|
SHElikes(シーライクス)|実質157,200円〜*

画像出典:SHElikes
SHElikesは、女性向けのオンラインスクールとして安いWebデザインスクールの中でも人気。年額のレギュラープランと、月額制のスタンダードプランが共にリスキリング補助金対象で20万円以内で受講可能です。
45種類以上の職種スキルを自由にカスタマイズでき、在学中から企業案件に挑戦できる『SHEワークス』で実務経験も身につきます。
| コース名・受講料(税込) |
|
|---|---|
| 期間 |
|
| 学べる内容 | Photoshop、HTML/CSS、Figma、Illustrator、WordPress、UIデザイン、UXデザイン、Webマーケティングなど、45以上の職種スキルが学び放題 |
| 授業形態 | オンライン |
| 割引 |
|
SHElikes(シーライクス)
総合評価:4.86 / 5(口コミ数490件)
- 『シーライクス』の評判・口コミを見る
- 『シーライクス』の公式サイトで詳しく見る
※無料体験でハワイ旅行・MacBook・iPadが当たる!
Fammスクール|実質184,800円

画像出典:fammスクール
Fammスクールは、ママ専用と女性専用のWebデザイン講座がいずれもリスキリング補助金を使用せず、20万円以下で受講できる安いWebデザインスクールです。
自宅にシッターさんを無料で手配できるため子育て中のママでも集中して学べます。1ヶ月という短期間ですが、卒業後に100講座以上の受講が無料で学べたり、案件を5件まで保証しているなどコスパの良いサポートが受けられます。
| コース名 | ママ専用Webデザイン講座、女性専用Webデザイン講座 |
|---|---|
| 受講料(税込) | 184,800円 |
| 期間 | 1ヶ月 |
| 学べる内容 | Photoshop、HTML/CSS |
| 授業形態 | オンライン |
| 割引・特典 |
|
Fammスクール
総合評価:4.00 / 5(口コミ数342件)
- 『Fammスクール』の評判・口コミを見る
- 『Fammスクール』の公式サイトで詳しく見る
※受講料無料キャンペーン中!
デジタルハリウッドSTUDIO by LIG|実質188,000円〜

画像出典:デジタルハリウッドSTUDIO by LIG
デジハリSTUDIO by LIGの「Webデザイナー専攻」はリスキリング70%補助適用で実質188,000円から受講可能。
無制限チャット&Zoomサポートやライブ授業、卒業制作、イベント、社内案件のチャレンジ、提携8,000社以上の求人サイト利用など、デジハリ×LIG独自の充実したサポートが受けられるコスパ抜群のコースです。
| コース名 | Webデザイナー専攻 |
|---|---|
| 受講料(税込) | 517,000円(通常) 188,000円(リスキリング70%受給時) |
| 期間 | 6ヶ月 |
| 学べる内容 | Photoshop、Illustrator、HTML/CSS、Figma、Visual Studio Code、JavaScript、jQuery、デザインスキル、スマホサイトコーディング、レスポンシブデザイン、Webディレクション、Web分析、Webマーケティング、プレゼンテーション、企画力 |
| 授業形態 | 通学、オンライン |
| 場所 | 上野、池袋、大宮、北千住、川崎、町田 |
| 割引・特典 |
|
デジタルハリウッドSTUDIO by LIG(デジLIG)
良い評判:95%(口コミ数:292件)
CodeCamp(コードキャンプ)|実質192,000円〜

画像出典:コードキャンプ
CodeCampの「Webデザインコース(2ヶ月プラン)」と「Webデザイナー転職コース」が20万円以下で受講できます。
わからないところを気軽に聞けるチャットサポートがついていないので、オプションで付けるのがおすすめ。
『Webデザイナー転職コース』は就転職サポートが充実しており、自己分析、職務経歴書・履歴書の作成、面接対策、各種ワーク、求人の紹介などが受けられます。
| コース名 |
|
|---|---|
| 受講料(税込) |
|
| 期間 |
|
| 学べる内容 |
|
| 授業形態 | オンライン |
| 割引・特典 | 無料カウンセリングで10,000円OFFクーポンプレゼント |
CodeCamp(コードキャンプ)
総合評価:3.54 / 5(口コミ数35件)
安いスクールが低価格な理由と高額スクールとの違い
Webデザインスクールの受講料は、カリキュラムの範囲やサポート体制だけでなく、運営コストや講師陣の構成、キャリア支援など、さまざまな要因によって決まります。
ここでは、低価格スクールと高額スクールの主な違いを5つの視点で比較します。
1. 学べるスキル・カリキュラム内容の範囲
- Photoshop/HTML・CSSといった基本スキルに絞り、課題も添削がない最低限にまとめた“超入門コース”が中心。
- JavaScript/WordPress/UIデザインツールなどは別オプションや上位コースで提供されることが多い。
- デザインの基礎から応用、コーディング、CMS構築、マーケティングまで網羅した総合的なカリキュラム構成が多い。
- ライブ授業、各種セミナー、無制限の課題レビューなどが含まれる場合が多い。
2. 受講期間・学習ペースの長さ
- 1〜3ヶ月の短期集中型コースが主流。
- 学習ボリュームを圧縮しているため、1日の学習時間が多いケースも。自己管理が必要かつ予習復習が前提になることが多い。
- 半年〜1年の長期プログラムで、じっくり学びながら段階的にスキルを積み上げる構成。
- 定期的な進捗チェックやグループワークが組み込まれ、個々に合わせたペースで手厚くサポート。
3. サポート体制の範囲(質問対応・メンタリングなど)
- テキストチャットのみが多く、ビデオ通話はオプションや回数制限がほとんど。
- 課題添削やメンタリングはオプション料金での追加が必要。
- 回数無制限のチャット・ビデオ通話での質問ができる。
- 定期的なマンツーマンメンタリングや無制限のポートフォリオレビューなど。
4. 転職・副業などキャリア支援の有無
- 求人紹介や応募書類添削がない、もしくは別途オプション扱い。
- キャリア支援は最小限で、「学習終了後は自力で活動」が主流。
- 専任キャリアアドバイザーによる書類添削/面接対策、求人マッチング、案件獲得サポートなどが標準装備。
- 案件紹介や案件獲得サポートで実務実績を積むことができる。
5. 受講スタイル(オンライン/通学)の違い
- オンライン完結型が中心で、教室スペースや設備コスト、人件費を抑えている。
- 通学や通学+オンラインのハイブリッド形式で教室・機材を使った授業を提供。
- アクセス良好な駅チカで高層ビルに入っている事が多い。
これらの違いを踏まえ、「価格」だけではなく「自分の目的や環境に合った要素」をバランスよく見極めたうえで、スクールを選ぶようにしましょう。
安く受講料を抑えるテクニック3つ
受講料を抑える方法を知っておくだけで、同じ予算でも選択肢が大きく広がります。ここでは「実質負担を減らす」3つのテクニック+αをご紹介します。
1. 給付金制度・補助金制度を利用して実質負担を減らす
下記の給付金制度に対応したコースや講座を受講することで実質的に受講料を安くすることができます。
中でも、これまでご紹介してきた受講料の最大70%(最大56万円)が支給される『リスキリングを通じたキャリアアップ支援事業』が対象スクール、支給額共に多いのでおすすめです。
リスキリングを通じたキャリアアップ支援事業
受講料の最大70%(最大56万円)が支給されます。
下記の2段階の条件を経て支給されます。
1.リスキリング対象講座の受講を終了した場合
講座の受講費用(税別)の1/2相当額(上限40万円)が支給。
2.リスキリング対象講座の受講を経て実際に転職し、1年間継続的に転職先に就業していることを確認できた場合
追加的に講座の受講費用(税別)の1/5相当額(上限16万円)が支給。
【対象者】
サービスへの登録時とキャリア相談対応における初回面談時に在職者であり、雇用主の変更を伴う転職を目指している方。
-

リスキリングを通じたキャリアアップ支援事業とは【対象のWebデザインスクールも紹介】
Webデザインスクールのサイトを見ていると「リスキリング」という言葉が出てきます。この記事ではリスキリングとは何なのか?自分が受給対象者なのか?受給する方法は?などについて解説していきます。Webデザ ...
一般教育訓練給付金制度
受講費用の20%(最大10万円)が支給されます。
対象講座を受講し修了した場合に受給
【初めて受給する場合】
雇用保険に通算1年以上加入している方で、在職中または退職後1年以内の方
【2回目以降の場合】
雇用保険に通算3年以上加入している方で、在職中または退職後1年以内の方
※加入期間は連続ではなく1年以内なら対象となります。
専門実践教育訓練給付金制度
受講料の70%(最大56万円)が支給されます。
対象講座の受講修了で50%(年間上限40万円)、定められた資格取得し、かつ受講修了後1年以内に雇用保険の被保険者として雇用で20%(年間上限16万円)を受給
【初めて受給する場合】
雇用保険に通算2年以上加入している方
【2回目以降の場合】
前回の受講開始日以降雇用保険に3年以上加入している方
高等職業訓練促進給付制度
期間中に月額10万円(住民税課税世帯は月額70,500円)、訓練修了後に5万円を支給(住民税課税世帯は25,000円)が支給されます。
- ひとり親の方で児童扶養手当を受給しているか、同等の所得水準の方
- 養成機関において6月以上のカリキュラムを修業し、対象資格の取得等が見込まれる方
- 仕事または育児と修業の両立が困難である方
自立支援教育訓練給付制度
受講料の60%が支給されます。下限:1万2千1円、上限:一般教育訓練対象講座の場合は最大20万円、専門実践教育訓練対象講座の場合は修学年数×40万円(上限160万円)。
- 対象の教育訓練を受講し修了した場合に受給
- ひとり親の方で児童扶養手当を受給している、または同等の所得水準の方
- 就業経験、技能、資格の取得状況や労働市場の状況などから判断して、当該教育訓練が適職に就くために必要であると認められること
2.『Adobe Creative Cloud』を学割で入手する
オンラインで受講する場合はパソコンやソフトを自分で揃えないといけません。そこでWebデザインで必須となる『Adobe CC』のソフトを安く買うことで料金を抑えましょう。
スクールによってはAdobeと提携していて特別価格で買えますし、提携していなくても下記の記事でご紹介している方法を使えば学割で買うことができます。
-

社会人でもAdobe CCアカデミック版が買える通信講座3校
PhotoshopやIllustratorなどが使えるAdobe CCは毎月や毎年、高い料金がかかるので契約するか迷っている方も多いと思います。今回は、21年間Adobeのソフトを使っている僕が実体験 ...
教室で受講する場合でも自宅で練習するのにあると効率がいいですし、転職を考えているのであれば揃えた方がいいですね。
3.スクール独自の割引キャンペーン・クーポンを活用する
様々な割引を実施しているスクールも多くありますので、自分に合ったものがあれば積極的に利用するのがおすすめです。
割引は期間限定やコースによっては適用されないものもありますので無料の説明会等でしっかり確認しましょう。各スクールで行っている割引は上記の安いWebデザインスクールランキングでご紹介しているので参考にしてください。
- 早期申込割引(早割):申込から◯ヶ月以上前の申し込みで数%~10%オフ
- 説明会参加割引:無料説明会参加で◯万円オフ、MacBookプレゼントなど
- 紹介割引:友達紹介で双方に割引クーポン配布
番外編:分割払いで月々の負担を抑える
安くなるわけではありませんが、一括で支払いをするのが難しいという方は分割払いにすることで月々の家計負担を抑えられます。
多くのスクールでクレジットカードの分割払いに対応していますし、中には銀行振込での分割払いに対応しているスクールもあります。分割払いにする際は支払回数と手数料を必ず確認しておきましょう。
分割で支払うと最終的に支払う金額は多くなる場合が多いのでデメリットのように感じますが、お金を貯める時間を考えるとサクッとスキルを身に付けた方が圧倒的に有利です。
例えば、LP1案件で5万円獲得すれば手数料分の金額は回収できるでしょうし、ワードプレスサイト制作で10〜30万円の案件を1〜3件ほど獲得できれば受講料も回収できます。
FAQ:安いWebデザインスクール選びでよくある質問
以下は「安いWebデザインスクール」に関するよくある質問と回答をまとめました。
Q1. 安いスクールでも必要なスキルは身につきますか?
A: 安いスクールはHTML/CSSやPhotoshopなどの基礎的スキルや操作スキルのみが多いです。応用技術(JavaScriptやWordPressなど)が必要な場合は、上位コースへのアップグレードやオプション講座の利用を検討しましょう。
Q2. オンラインと通学、どちらを選ぶべきですか?
A: 受講料を安く抑えたいならばオンラインがおすすめです。地方の方や仕事や家事で移動が難しい場合でもオンラインなら可能。対面での質疑応答を重視するなら通学やハイブリッドを選ぶと効率的です。
Q3. 無料体験や説明会には参加すべきですか?
A: 必ず参加しましょう。参加することで割引が適用されるスクールもありますし、カリキュラムの詳細や講師の雰囲気、サポート体制を事前に確認でき、入学後のミスマッチを防げます。
Q4. 割引キャンペーンはどこで探せばいいですか?
A: 各スクールの公式サイト、SNS(Twitter・Facebook・Instagram)、公式LINEで配信されていることが多いです。
Q5. 分割払いや学割は利用できますか?
A: 多くのスクールがクレジット分割に対応しており、中には学生割引があるスクールもあります。公式サイトで「支払い方法」や「学割プラン」を確認しましょう。
Q6. 安いスクールでも就職・転職サポートは受けられますか?
A: 転職支援はオプション扱いや非対応のスクールが多いです。リスキリング補助金制度は応募書類添削・面接対策・求人紹介などがセットになっているので安くても充実したサポートが受けられます。
【目的別】安くてコスパのいいWebデザインスクールまとめ
リスキリング補助金を使えるかどうかで、実質20万円以内で受講できるスクールの選択肢が変わります。
最後に、補助金利用者向け、補助金を利用しない場合に分けて厳選したおすすめのスクールをご紹介します。
リスキリング補助金制度(70%)を利用する場合
転職・キャリアアップを目指す雇用保険加入者(主婦・社会人問わず)は、最大70%の補助金が適用されるため、高額コースでも実質負担は20万円以下で受講可能。
- Find me!(ファインドミー)
実質:101,703円〜(税込) - デイトラ
実質:122,666円(税込) - TechAcademy(テックアカデミー)
実質:135,600円〜(税込) - デジタルハリウッドSTUDIO by LIG
リスキリング70%受給時:188,000円(税込)
リスキリング補助金制度を利用しない場合
副業やフリーランス志望、雇用保険未加入の学生などにおすすめのスクール。
安いWebデザインスクールを最優先として検討するなら下記のスクールになりますが、もう少し受講料の高いスクールも検討してもいい場合はWebデザインの副業におすすめのWebデザインスクールの記事も参考にしてください。
- SHElikes(シーライクス)
157,200円(税込)〜|主婦ママ・女性におすすめ - DMM WEBCAMP(ウェブキャンプ)
179,988円(税込)〜 - Fammスクール
184,800円(税込)|主婦ママにおすすめ - CodeCamp(コードキャンプ)
198,000円(税込)〜